Maximize Site Performance With Gtmetrix Pagespeed Evaluation
In today's digital landscape, website performance is critical for customer contentment and retention, making devices like GTmetrix vital for performance evaluation. By checking out essential metrics such as Web page Lots Time and efficiency scores, organizations can reveal covert ineffectiveness that may hinder their on the internet visibility.
Recognizing GTmetrix Review
GTmetrix is an effective tool made to analyze website performance, giving crucial understandings that help maximize loading rates and boost user experience. By using detailed records on various elements of an internet site's performance, GTmetrix enables developers and web designers to identify potential bottlenecks and boost overall effectiveness.

Additionally, GTmetrix allows individuals to test their websites from several geographical places and throughout different tools, ensuring a detailed efficiency assessment. This ability is vital for comprehending how different aspects, such as web server place and gadget type, can influence individual experience. Generally, GTmetrix acts as an invaluable resource for any person looking for to maximize their site's efficiency and supply a smooth experience to users.
Trick Metrics to Examine
Examining vital metrics is fundamental to understanding a website's performance and determining areas for improvement. GTmetrix gives several crucial metrics that offer insights right into a site's efficiency.

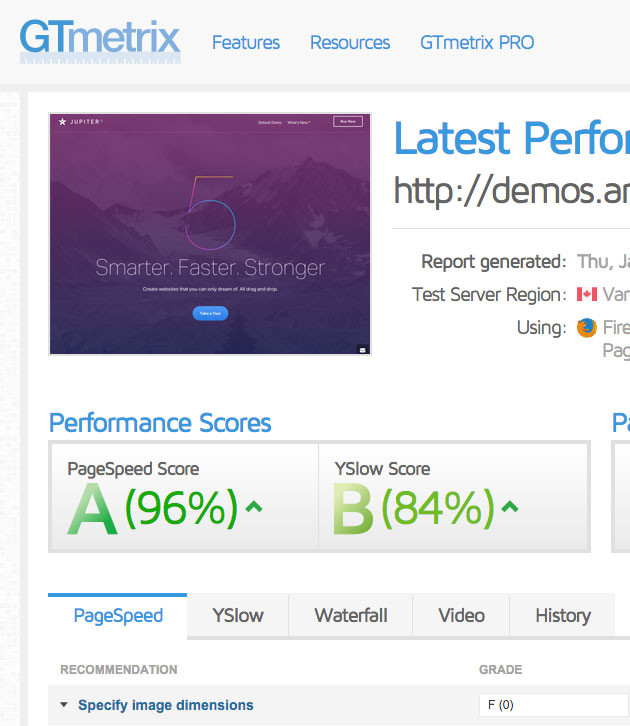
An additional important metric is the PageSpeed Score, which evaluates a web site's performance based upon different variables and finest practices. The YSlow Rating matches this by reviewing the site according to Yahoo's performance standards.
In addition, evaluating the Waterfall Chart is vital, as it visually stands for the loading sequence of all page parts, enabling the identification of traffic jams or hold-ups. Last but not least, the variety of Requests shows the amount of resources are filled, which can influence lots times; decreasing these requests usually causes boosted performance. Concentrating on these key metrics will help enhance website efficiency efficiently.
Analyzing GTmetrix Reports
Recognizing the complexities of a GTmetrix report is vital for web designers and developers intending to enhance website performance. gtmetrix pagespeed. A typical record is separated into several crucial areas, consisting of the efficiency score, waterfall graph, and referrals. The performance score, stemmed from both Google Lighthouse and Internet Vitals, supplies a quick snapshot of how well the site is performing, with ratings varying from 0 to 100
The waterfall chart visually stands for the packing series of web page components, permitting users to determine traffic jams. Each entry in the graph details the request made, the duration taken, and the kind of resource, facilitating a granular analysis of loading time.
Additionally, the recommendations section offers workable insights tailored to the specific efficiency issues found. These suggestions are frequently categorized by their possible influence on efficiency, helping designers prioritize which alters to execute initially.
Implementing Recommended Changes
After interpreting the insights provided in the GTmetrix report, the following action includes carrying out the recommended adjustments to boost web site performance. Prioritization is crucial; focus first on high-impact suggestions that can generate immediate outcomes.

Next, deal with any type of render-blocking sources determined in the report. This typically entails published here postponing the loading of JavaScript and CSS documents or inlining important designs. By simplifying these elements, you can improve regarded packing times and general customer experience.
Take advantage of browser caching to save frequently accessed sources locally on customers' tools. This reduces web server requests and increases web page loading for return site visitors.
Lastly, take into consideration executing a material delivery network (CDN) to distribute web content much more successfully throughout various geographical locations, minimizing latency.
Each of these adjustments can substantially enhance web site efficiency, leading to enhanced customer fulfillment and possibly higher conversion prices (gtmetrix pagespeed). By systematically applying these referrals, your site will be better positioned to execute optimally in today's competitive digital landscape
Monitoring Performance With Time
Consistently keeping track of site efficiency is crucial for keeping ideal effectiveness and customer experience. With time, numerous elements, such as updates to internet innovations, changes in individual habits, and raised web traffic, can dramatically affect your website's efficiency metrics. Using tools like Gtmetrix enables organized monitoring of vital performance signs (KPIs) such as page tons times, overall page size, and the number of demands.
Developing a regular surveillance timetable is crucial. Weekly or monthly analyses can help identify trends and pinpoint particular issues prior to they rise right into bigger troubles. By evaluating historical performance data, web designers can correlate changes in efficiency with details updates or material enhancements, enabling informed decision-making regarding future optimizations.
Furthermore, setting efficiency standards based on market standards provides a clear target for recurring improvements. Alerts for considerable performance deviations can better improve responsiveness to possible problems. In general, a proactive strategy to checking ensures that your internet site stays affordable and satisfies the developing expectations of customers. Carrying out these practices will certainly not just improve user satisfaction yet additionally add to boosted online search engine rankings and overall internet site efficiency.
Conclusion
Finally, leveraging GTmetrix PageSpeed analysis significantly improves internet site efficiency by supplying important understandings into efficiency metrics. By concentrating on key signs visit this site right here and executing advised optimizations, internet site owners can successfully improve and deal with traffic jams loading rates. Continuous surveillance of efficiency metrics ensures Find Out More that improvements are endured gradually, enabling for a positive strategy to arising issues. Inevitably, this methodical evaluation and application cultivate an ideal online existence, improving customer experience and engagement.
In today's electronic landscape, web site effectiveness is vital for individual contentment and retention, making devices like GTmetrix necessary for efficiency analysis.Furthermore, GTmetrix allows users to test their web sites from several geographical locations and throughout various gadgets, making sure a detailed performance evaluation. In general, GTmetrix serves as a vital source for anyone seeking to maximize their web site's performance and supply a smooth experience to users.
By assessing historical performance data, web designers can correlate changes in efficiency with material additions or particular updates, enabling notified decision-making about future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation considerably boosts web site efficiency by supplying crucial insights right into performance metrics.